sculpting sound
Sound can be created from scratch --synthesized digitally-- in a number of ways. It can be crafted bottom up by combining individual sine waves like blending frequencies of light to create any shade of music, speech or noise. And every sound is a combination of one or more sines. This approach is called additive synthesis.
But sound can also be distilled from complex and chaotic noise by filtering it through virtual prisms, slicing colors off the spectrum from an infinite potential of entropy; this strategy is called subtractive synthesis (and this mixing of sensory metaphors in writing, yeah um, that is known as synesthesia.)
I harbor a suspicion that unshackled from “natural” constraints, a class of stimuli might be discovered foreign to regions of our biology, beyond our brain’s circumscribed exposure in the physical world; stimuli that could trigger insanity, genius, awe or psychosis merely from a brief exposure to its alien imprint. So that’s part of the appeal: learning how to navigate into new territories of sensory experience for their sheer novelty and potential.
And like most explorations here, this one starts with code. In particular, with a visual language called Pure Data used for sound research. Beginning with subtractive synthesis, and arguably the “hello world” of subtractive synthesis, this project is about the simulation of waves on a beach.
The first step is procuring some white noise, which sounds like static and contains a random mix of all audible frequencies, then a different spectra of sound can be created by subtracting a slice and changing amplitudes; it’s the flip side of starting with silence and building sound by adding new frequencies together and tweaking their relative strengths.
The sound of ocean waves is already close to the randomness of noise, due to the vast number of physical forces at work as the water hits the sand and rocks with the tides and the wind and the sun and the sum of energies at play in open seas. So it lends itself naturally to the subtractive approach.
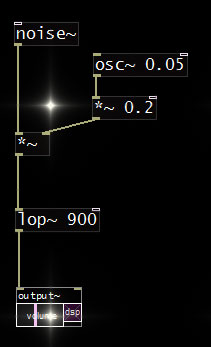
The code below starts by generating white noise and then adds a sine wave of a low frequency (a lfo, or low frequency oscillator), set at 0.05hz, which is one complete cycle every 20 seconds and uses this to control the amplitude (volume) of the noise. The “lop” is a low pass filter that screens out higher frequency sounds, giving the deeper resonance found in the large currents of the sea and the complete program, expressed in a Pure Data looks like this:

PD (Pure Data) is great for experimentation, but hard to share unless someone also has Pure Data installed, then they could just load the sketch and run it.
So a second step was converting this PD “patch” to another language native to the web, and browser friendly. I took the opportunity to slap on some dials for tweaking the oscillator and filter values, and added a frequency graph to get a picture of what was happening to the noise visually. And her’s the final widget for experimentation. Have a go, switch it on and play with the dials and see if it can be tuned with just these simple permutations of a block of noise to sound somewhat like a beach. (Closing your eyes and imagining the feel of warm sand between your toes might help too)
See the Pen Triangle Spirals by Kentskyo (@kentskyo) on CodePen.
So this was a start, hacking at a chunk of noise. It didn’t really reveal any alien soundscapes, but it’s useful to start by imitating the masters (i.e. nature.) And it was educational. Next up is hacking noise further for a wind simulation. Writing this up, stumbling around with grammar and constructing gizmos, also gives me a better understanding and hopefully provides some collateral entertainment.
Resources used in this research track
- Designing Sound. By Andy Farnell
- Programming Sound with Pure Data. By Tony Hillerson
Technology used
- Pure Data
- HTML5 WebAudio and Canvas via Processing P5 and P5.Sound
- jQuery Knob by Anthony Terrien
- On/off flip switch from proto.io