High Resolution Sketches with p5.js

Since p5 uses canvas it’s not as flexible as vector approaches like svg for scaling up art work. It paints in pixels and pretty much what you see is what you get. If you are trying to create a high resolution graphic for print, you’ll need a giant canvas and a giant canvas doesn’t fit on the screen very well for the creation and refinement stages.
This exploration started out using css to scale a larger p5 canvas down to the presentation space of the browser, however, an easier way was pointed out using pixel densities.
By fitting the canvas to the same size as the client container, all the drawing occurs visibly on screen
const c = document.getElementById("sketch");
let canvas;
let _w = c.clientWidth;
let _h = c.clientHeight;
function setup() {
canvas = createCanvas(_w, _h);
canvas.parent(c);
console.log("canvas created: w:", _w, " h:", _h);
console.log("p5 width:", width, "p5 height:", height);
pixelDensity(1);
}and with the pixelDensity set to 1 the canvas is the same resolution as the HTML element containing it.
But we can bump up the pixelDensity to make the actual resolution of the canvas a multiple of the HTML element’s pixel size. If the size of the element in the browser was 800x800, setting the pixelDensity to 2 would make this 1600x1600. This would be the effective resolution when the canvas was saved to disk as an image.
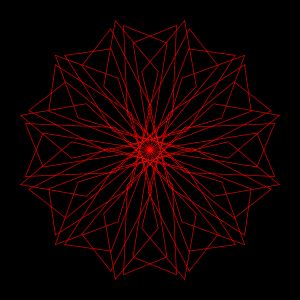
Try it out here with an implementation of the Maurer Rose algorithm. The sketch is set to whatever fits in your browser window but the canvas can be scaled to higher resolutions using the pixelDensity slider. Save the image and it should reflect the full resolution.
Press the Random button to just try out different designs or use the parameter sliders to fine tune and explore.